
Raspberry Pi Zeroの形状を写しとりIllustratorから123D Designに落としこむまでのメモです。
Raspberry Pi Zeroの形状を写しとりScanSnapで取り込み、取り込んだデータをIllustratorで読み込みテンプレートとして補正してから、Illustratorでパスで再度写しとりSVG化するまでの前編です。
今回のやりたいこと
Raspberry Pi Zeroの形状を写しとりIllustratorから123D Designに落としこみます。
- Raspberry Pi Zeroの形状を写しとりScanSnapで取り込む
- 取り込んだデータをIllustratorで読み込みテンプレートとして補正する
- Illustratorでパスで再度写しとりSVG化する
- (前編はここまで↑)
- 123D DesignにSVGを読み込み寸法調整をする
- そのデータからRaspberry Pi Zeroダミーモデルを制作しSTLで保存する
実際にやってみる
さっそくやってみましょう。
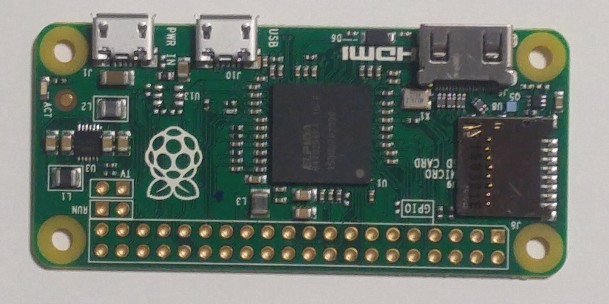
Raspberry Pi Zeroの形状を写しとりScanSnapで取り込む
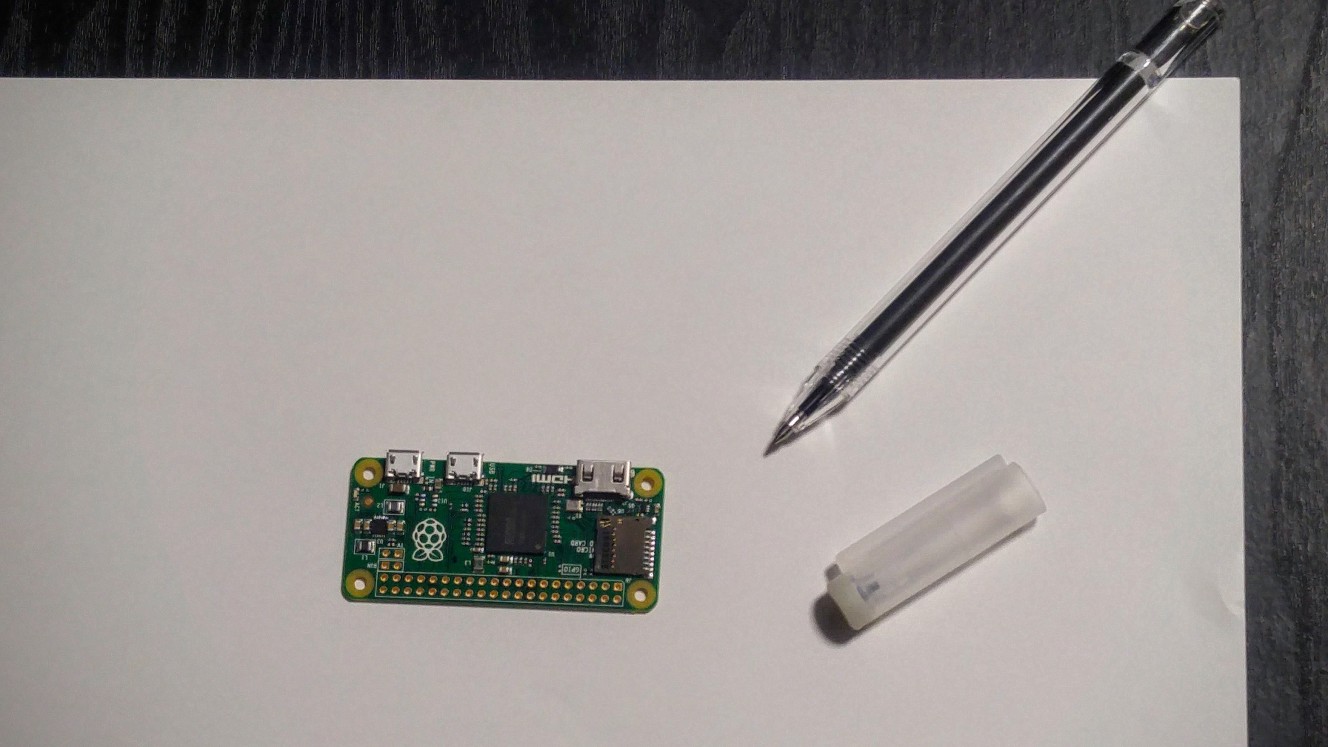
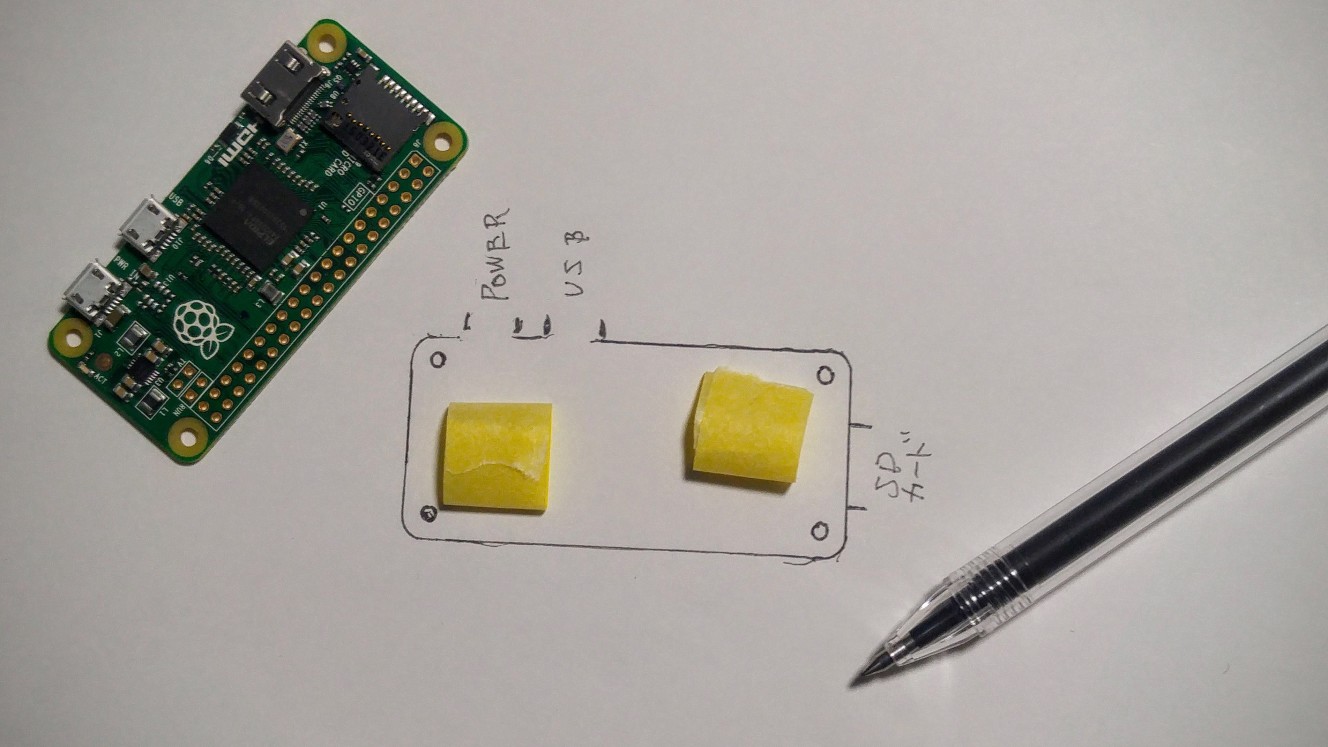
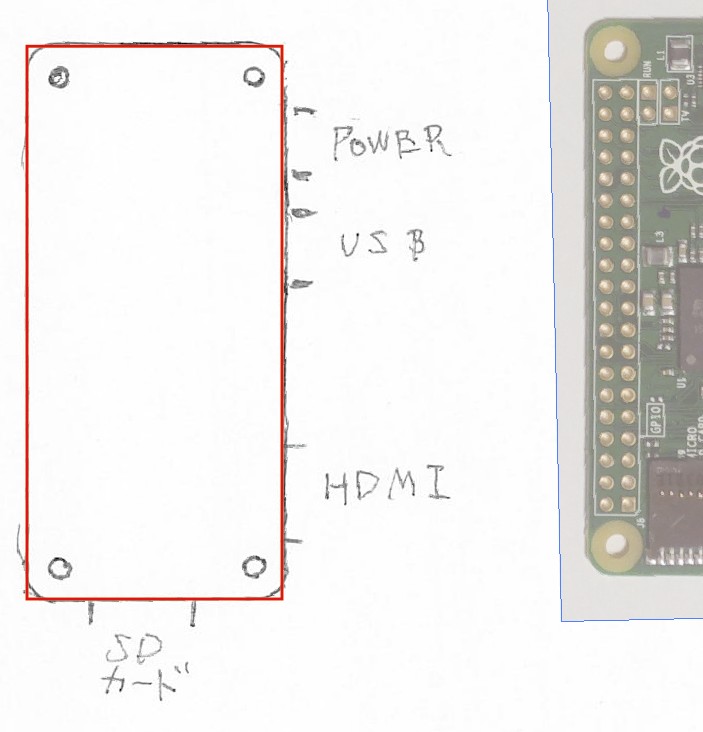
まず、紙にフリクションボールペンを使って写しとっていきます。フリクションボールペンを使うのは、万が一間違った際に修正ができる意図です。

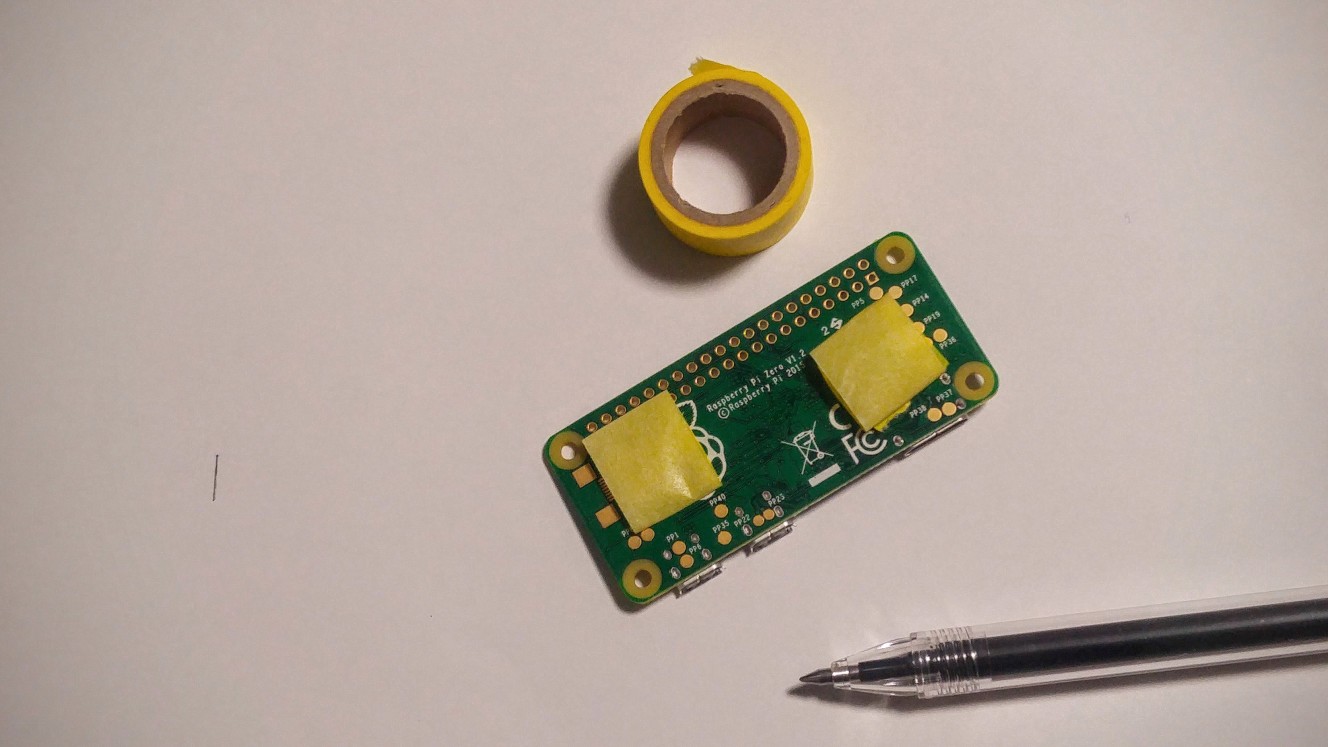
マスキングテープを輪っかにして固定するようにします。

ぺたり。

ペンでなぞっていきます。

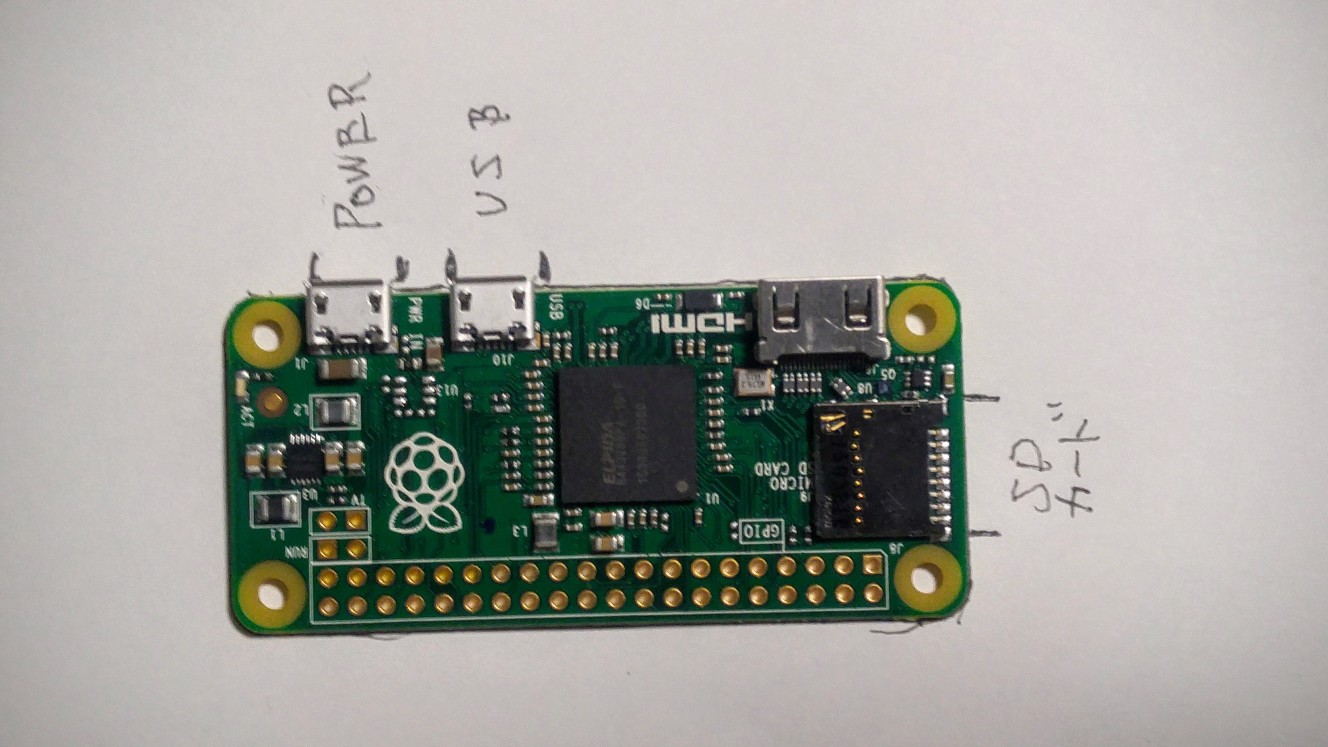
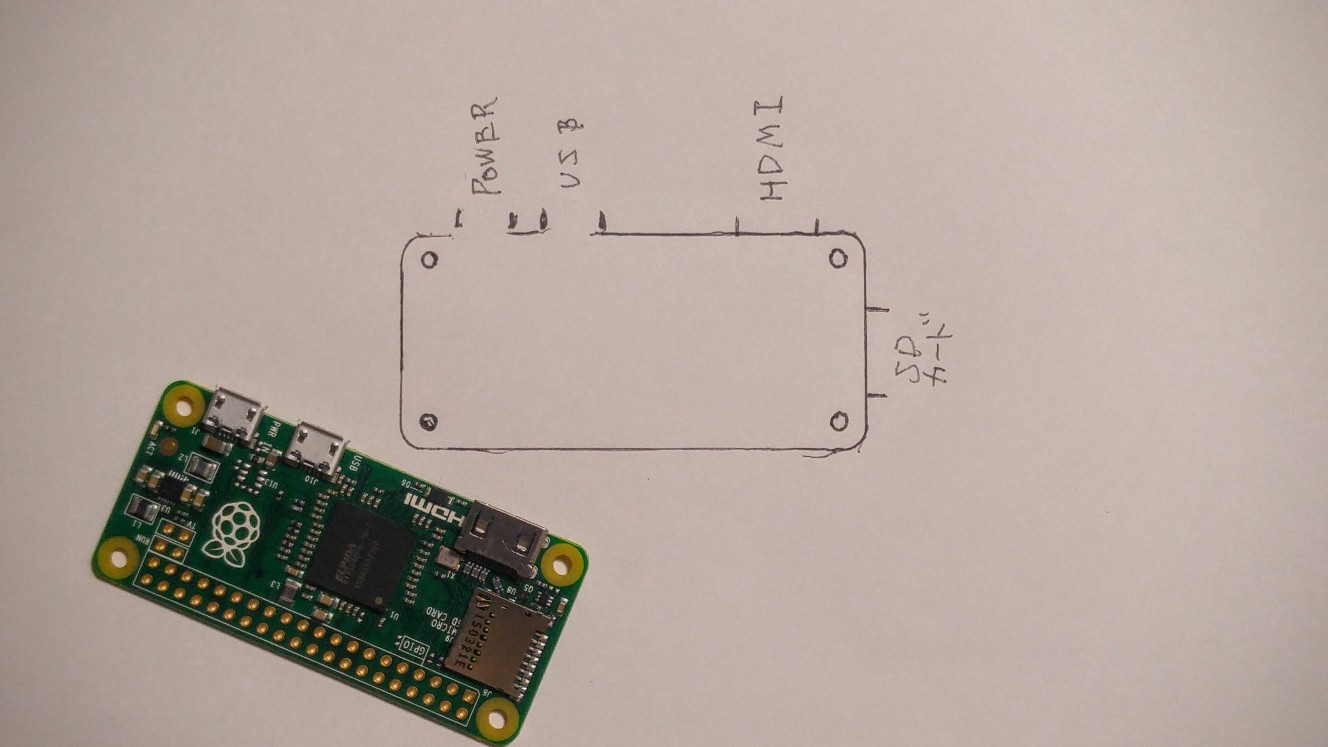
このように、端子の出入り口は別途メモしていきます。

固定する穴もトレースします。

mini HDMIをトレースし忘れたので、トレースします。

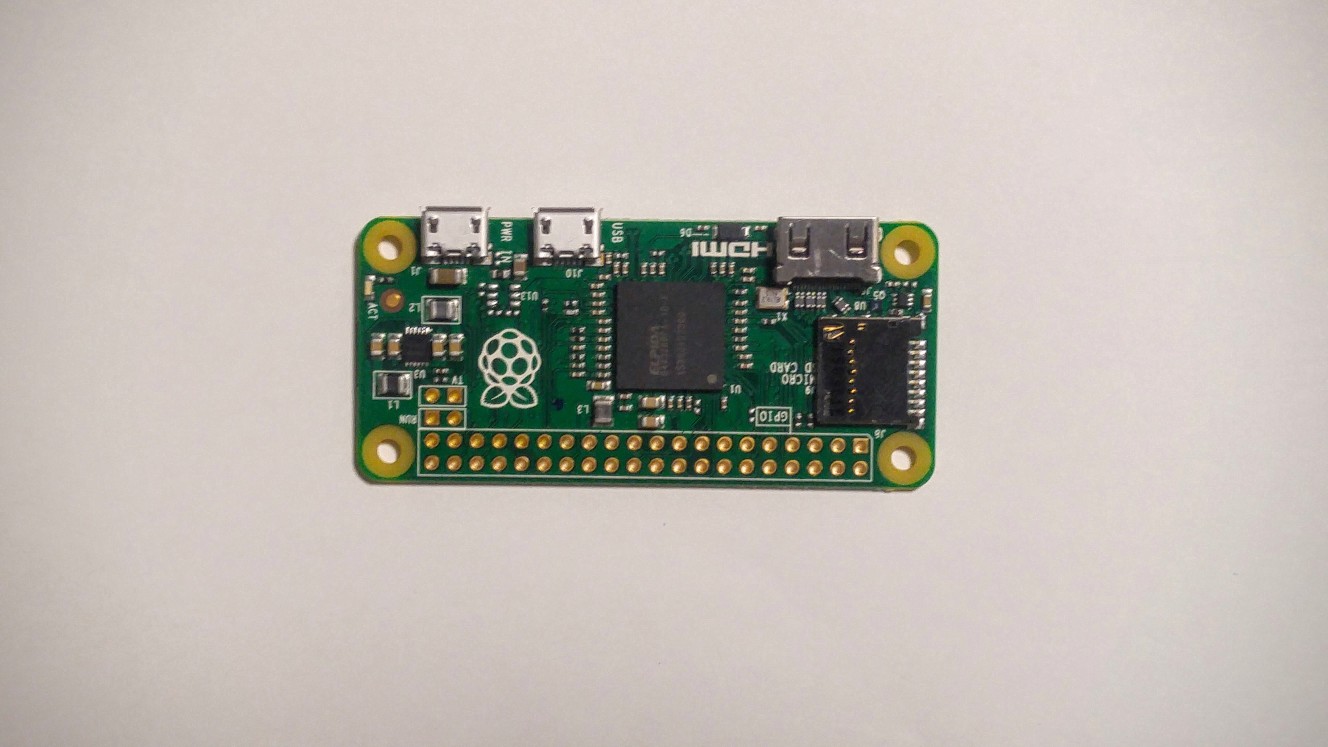
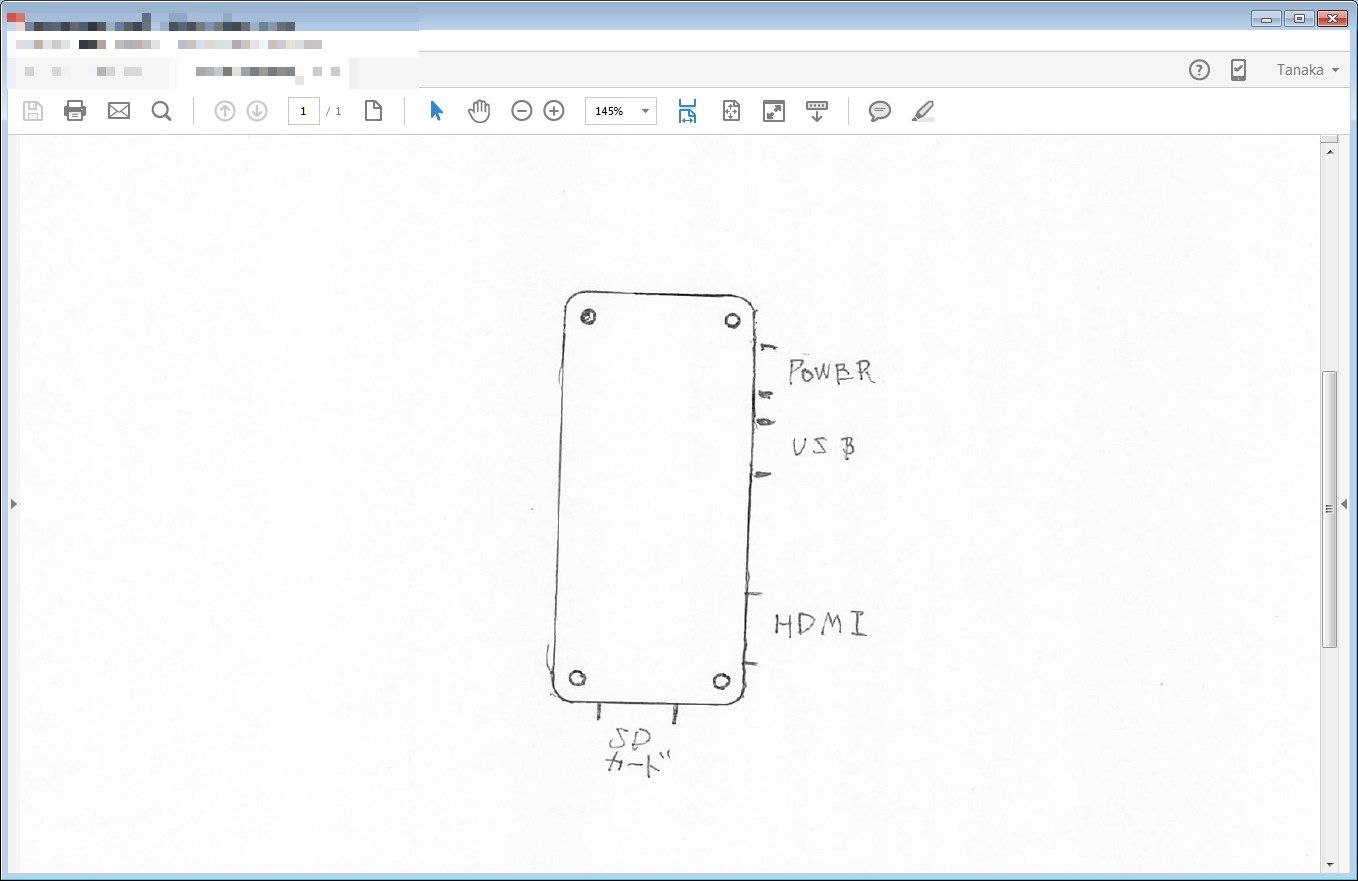
こちらをScanSnapで取り込みます。

この方法を思いついたのはスキャンであれば、取り込んでも寸法がずれにくいという意図です。
当初は写真を上から撮影し、それをRaspberry Pi – Wikipediaから寸法(65 mm × 30 mm)をいただいてスケールを合わせる手法も考えましたが、スキャナのほうが、ズレが少ないと思われるので採用しました。
取り込んだデータをIllustratorで読み込みテンプレートとして補正する
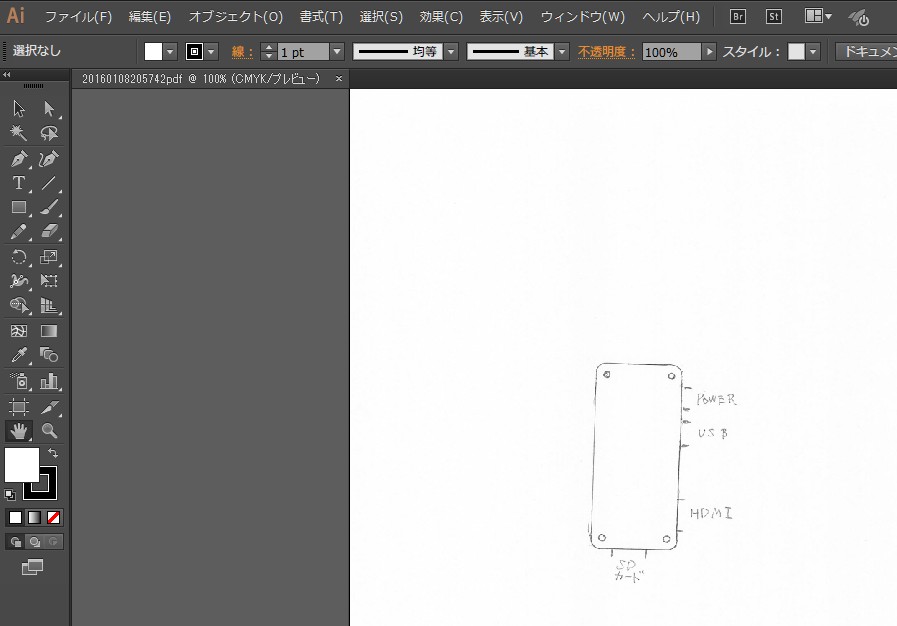
取り込んだデータは私の場合PDFで取り込んでいます。

こうするとIllustratorで開けばすぐデータが読めるので便利です。少々ナナメになっていたので回転で補正します。

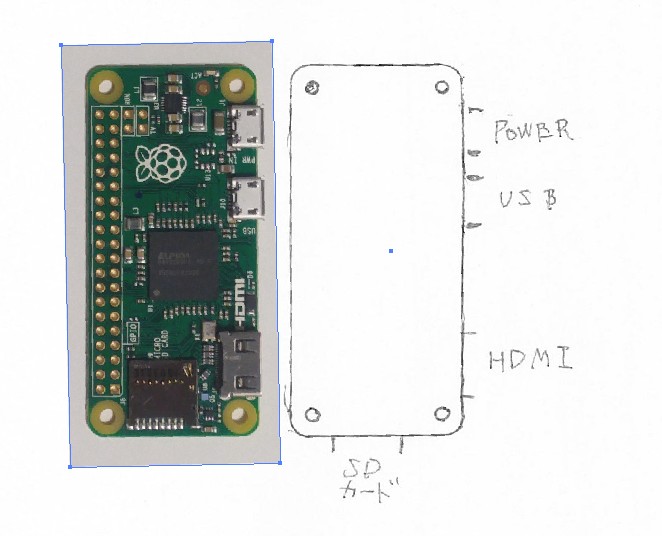
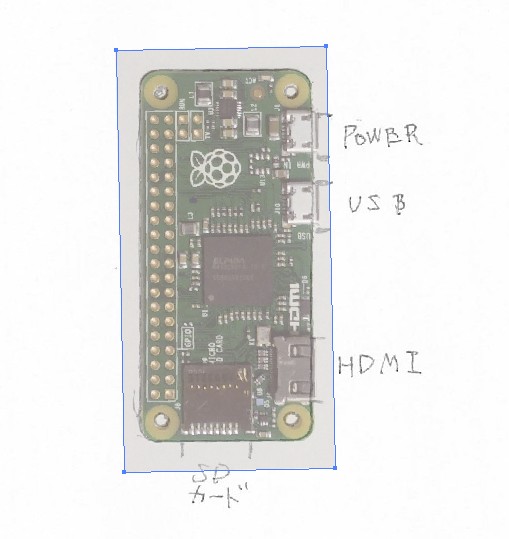
先ほど、写真も撮影していたのでスケールを合わせてみます。

取り込んで、こちらも角度調整。

透明度50%にして合わせたところ、まあまあ合っています!

念のため、Raspberry Pi – Wikipediaから寸法(65 mm × 30 mm)をいただいて、

長方形を作りあわせてみましょう。

まあまあ合っています!

Illustratorでパスで再度写しとりSVG化する
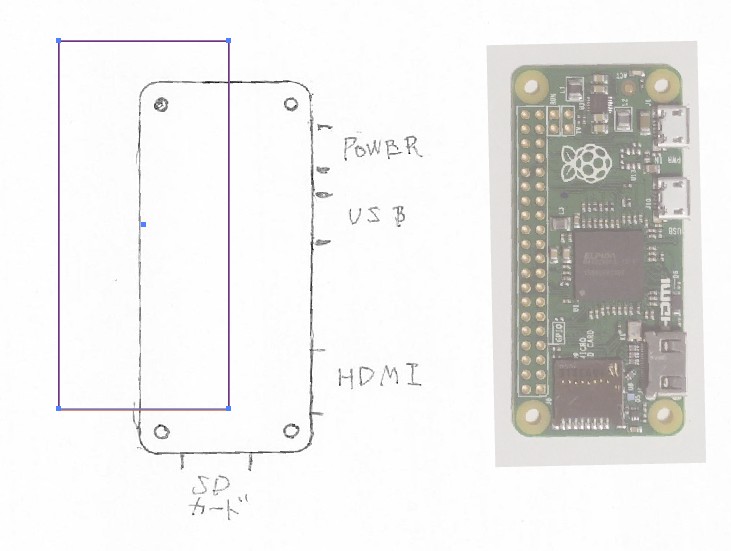
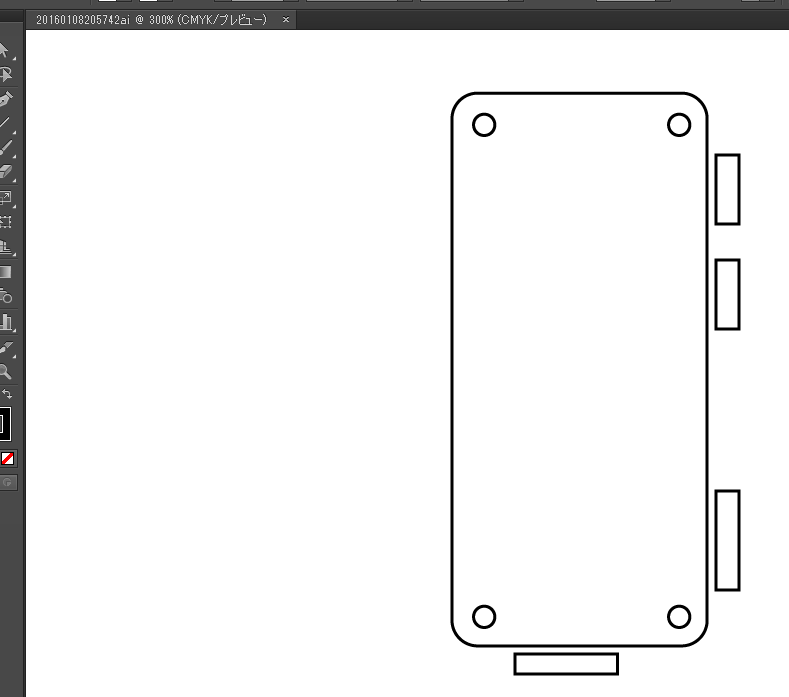
Illustratorでパスで再度写しとりました。

micro USBやmini HDMIといった接続の出入り口も、まわりに矩形で表現しておきます。
こうすることで、3Dとして読み込んだときのモデリングに使えるようにしておきます。
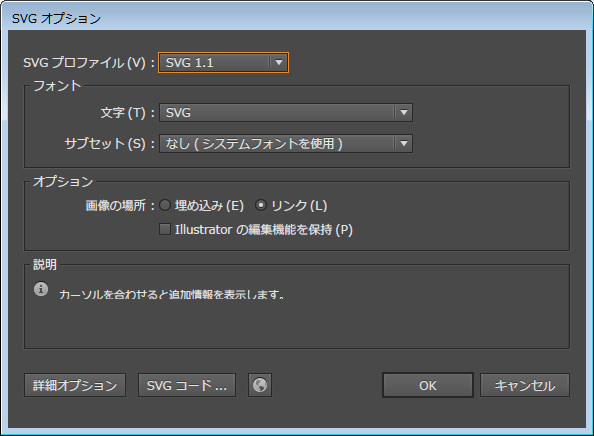
下地の写真やスキャンデータはそのままだとSVG化に取り込まれるので一時的に削除しつつ、別名で保存からSVGを選択してSVG化します。

SVGデータをブラウザに投げ込むと無事が表示されちゃんと書きだされたようです。

後編へ
さて前編はここまで。後編は123D DesignにSVGを読み込み寸法調整をするところから始めていきます。3Dプリンタでの出力まで試そうと思っているので、どうなるでしょうか!
それでは、よき3Dプリンタ & Raspberry Pi Zero Lifeを!